So I've finally finished my concept, all that's left is to print it out. I ended up going though nearly a dozen different versions before settling on one that arguably works.
So the font that I wanted to use to introduce my "speaker" I found online and was miniscule. To scale it up to bigger than a few pixels tall was to re-draw the letters from scratch. Sorry if it's a bit hard so see because of the transparent background.
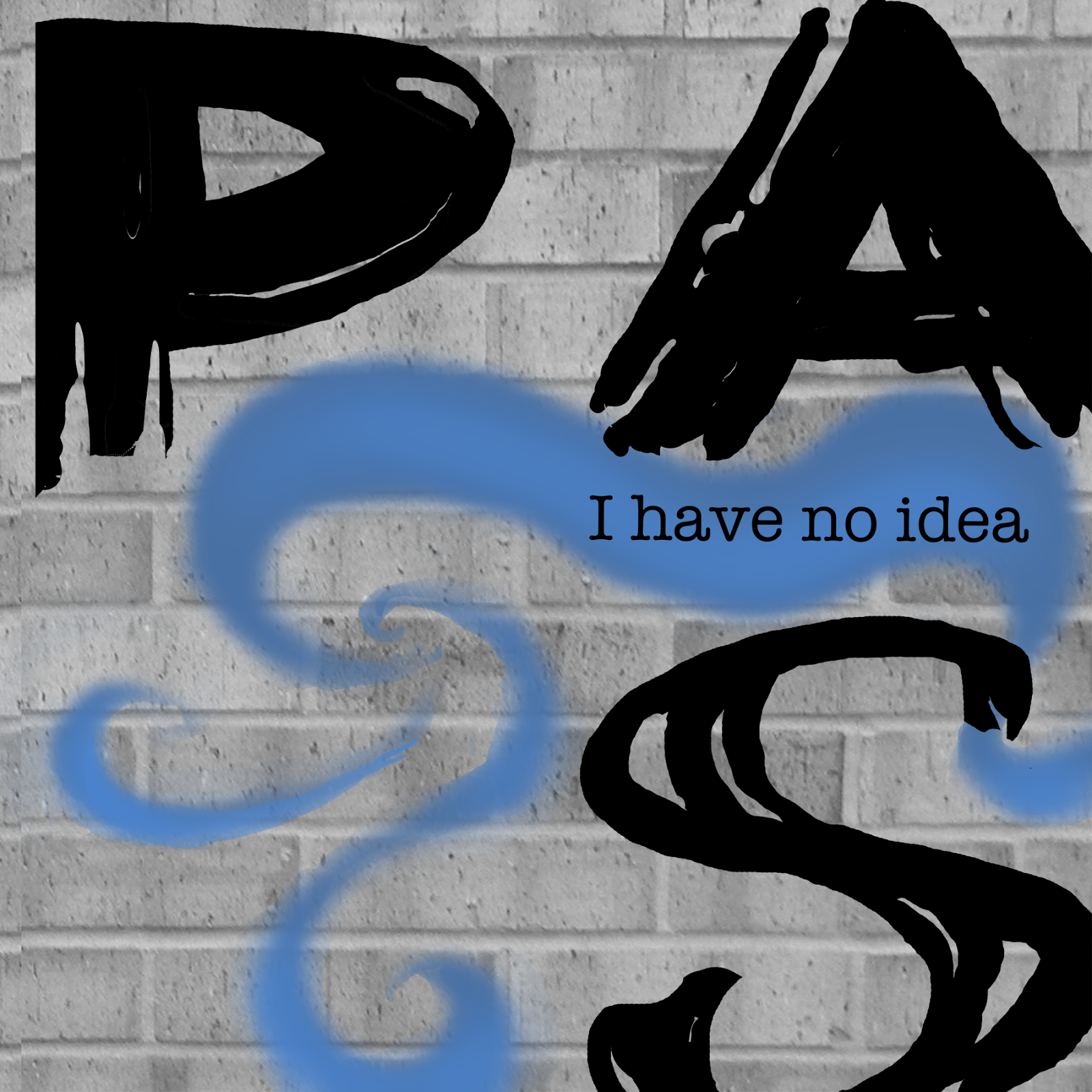
So after redrawing the font to a point I was happy with, I arranged them exactly how I intended from my earlier concept. And I'm fairly happy with how the stark black and white signage looked, however I felt that exploring color couldn't hurt.
I attempted many backgrounds behind the letters. The green-orange paint splatter looking one is actually an interesting texture concrete that I felt might be interesting. Then I used the literal wall from the art & design building, simply a monochromatic version of it. But I could never get the lecture title legible enough against the background.
I also got super explorative with my digital drawing tablet, and started creating a flowing organic looking background that was a lot of fun to draw. But it was so super detailed I feared it was too interesting. Then I realized why not use the organic idea as a ribbon over the brick background.
I attempted many backgrounds behind the letters. The green-orange paint splatter looking one is actually an interesting texture concrete that I felt might be interesting. Then I used the literal wall from the art & design building, simply a monochromatic version of it. But I could never get the lecture title legible enough against the background.
I also got super explorative with my digital drawing tablet, and started creating a flowing organic looking background that was a lot of fun to draw. But it was so super detailed I feared it was too interesting. Then I realized why not use the organic idea as a ribbon over the brick background.

So that was my final signage concept and all that was left was putting everything together. While putting the signs up I realized I could use the ribbon as "wind" so I added just a skoch of blue
above the three signs to anchor everything together.

 I thought it would be a good idea to attempt to show the idea from a slightly different angle, just to see if how it would look.
I thought it would be a good idea to attempt to show the idea from a slightly different angle, just to see if how it would look.
And lastly a legible, close up of the front on design photo. This project was a lot of fun for me personally. If I were to do it again, I might try a smaller idea. I think I've got nearly 7 gb of work done for this project, and the files started to make the computer chug. Saving some of the files took 10 minutes or so to save.